Franconeri et al. 2021
2024-04-02 lab meeting
Preliminary
Data Visualization Society (2024)
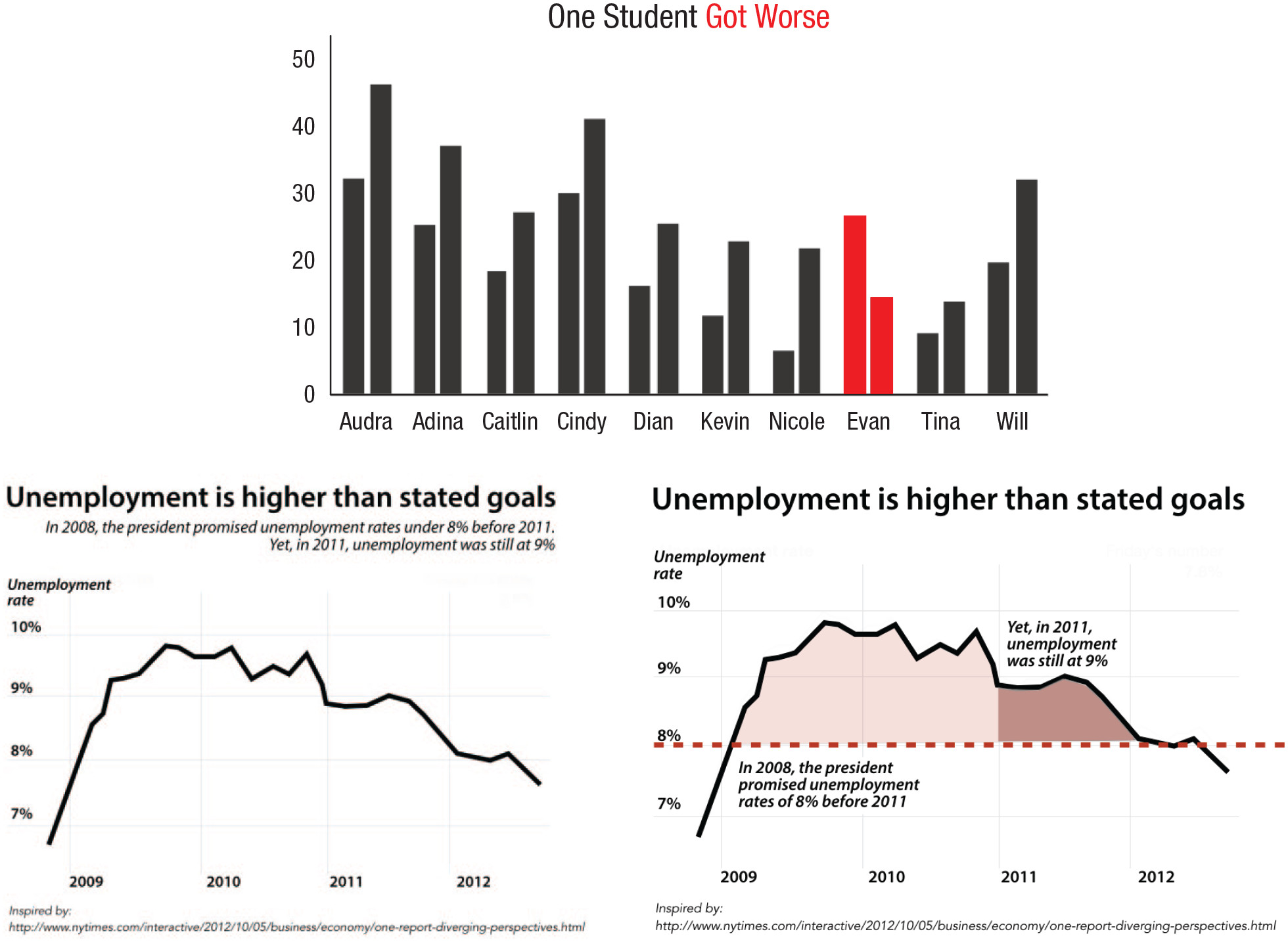
Franconeri, S. L., Padilla, L. M., Shah, P., Zacks, J. M., & Hullman, J. (2021). The science of visual data communication: What works. Psychological Science in the Public Interest: A Journal of the American Psychological Society, 22(3), 110–161. https://doi.org/10.1177/15291006211051956.

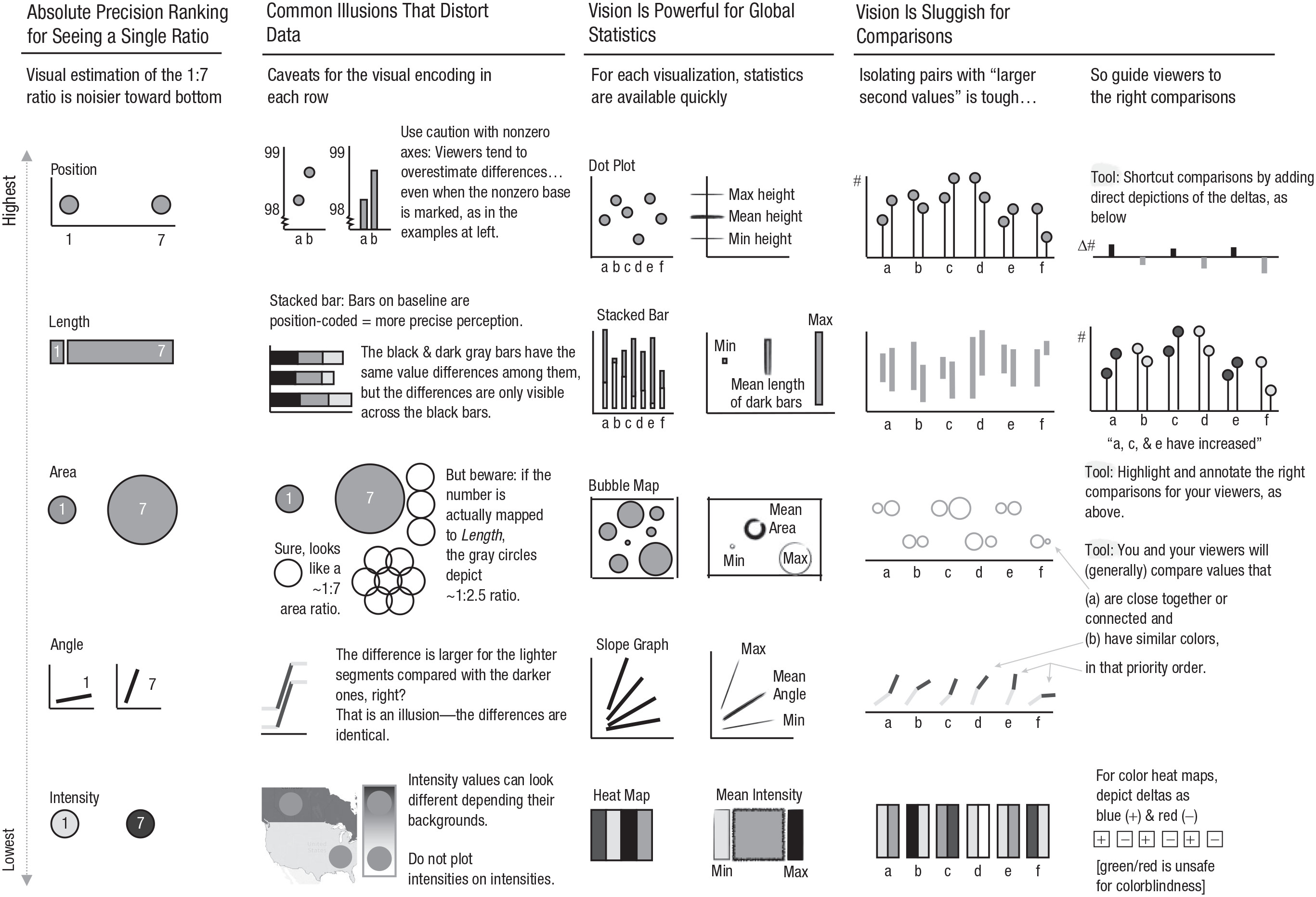
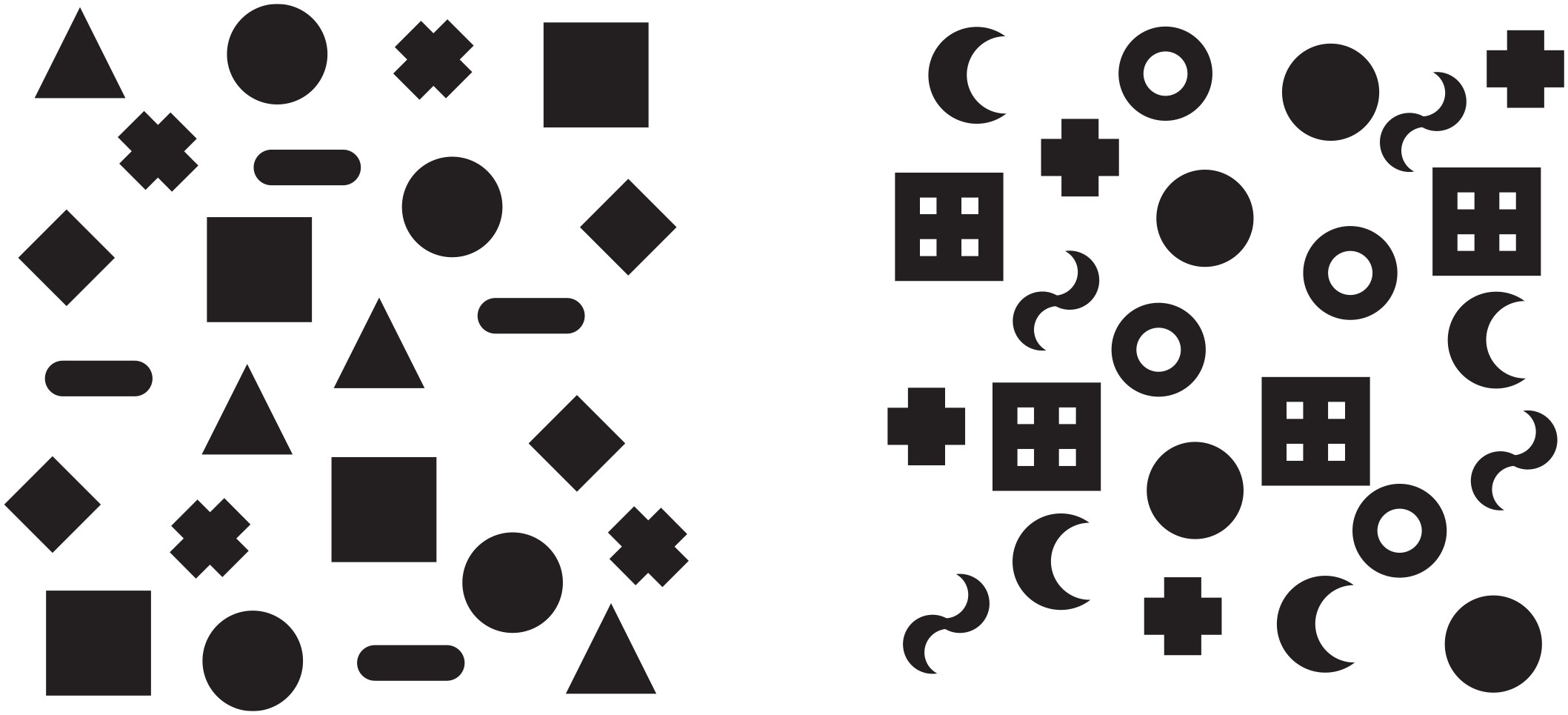
Figure 1 from Franconeri et al. (2021)
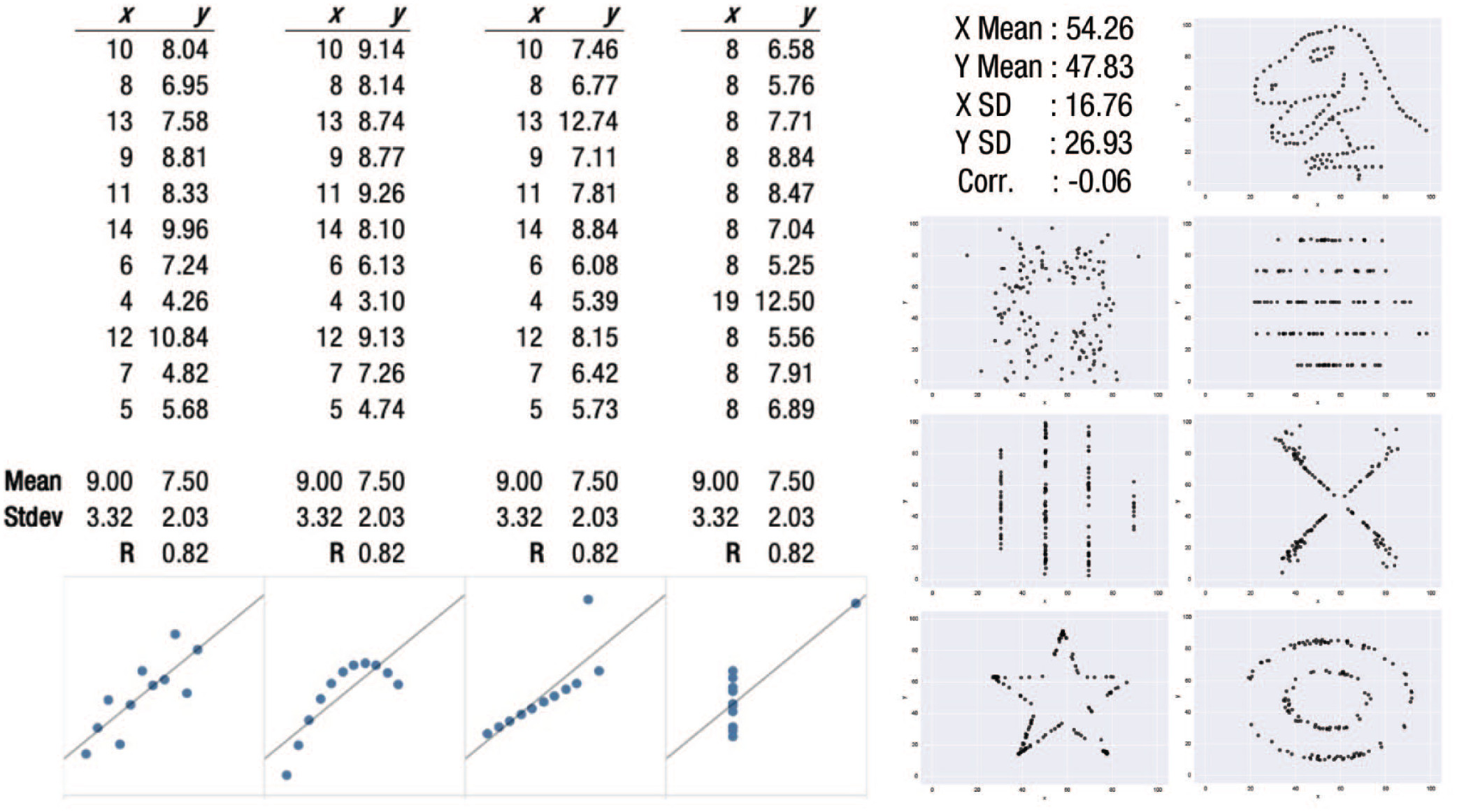
Datasaurus Dozen
“The Datasaurus Dozen - Same Stats, Different Graphs | Autodesk Research” (n.d.); Autodesk Research (2017)
Take homes
- Statistics can mislead
- Plot your data!
Visual dimensions for representing quantity
- Position
- Length
- Area
- Angle
- Intensity
Student-suggested examples


Take homes
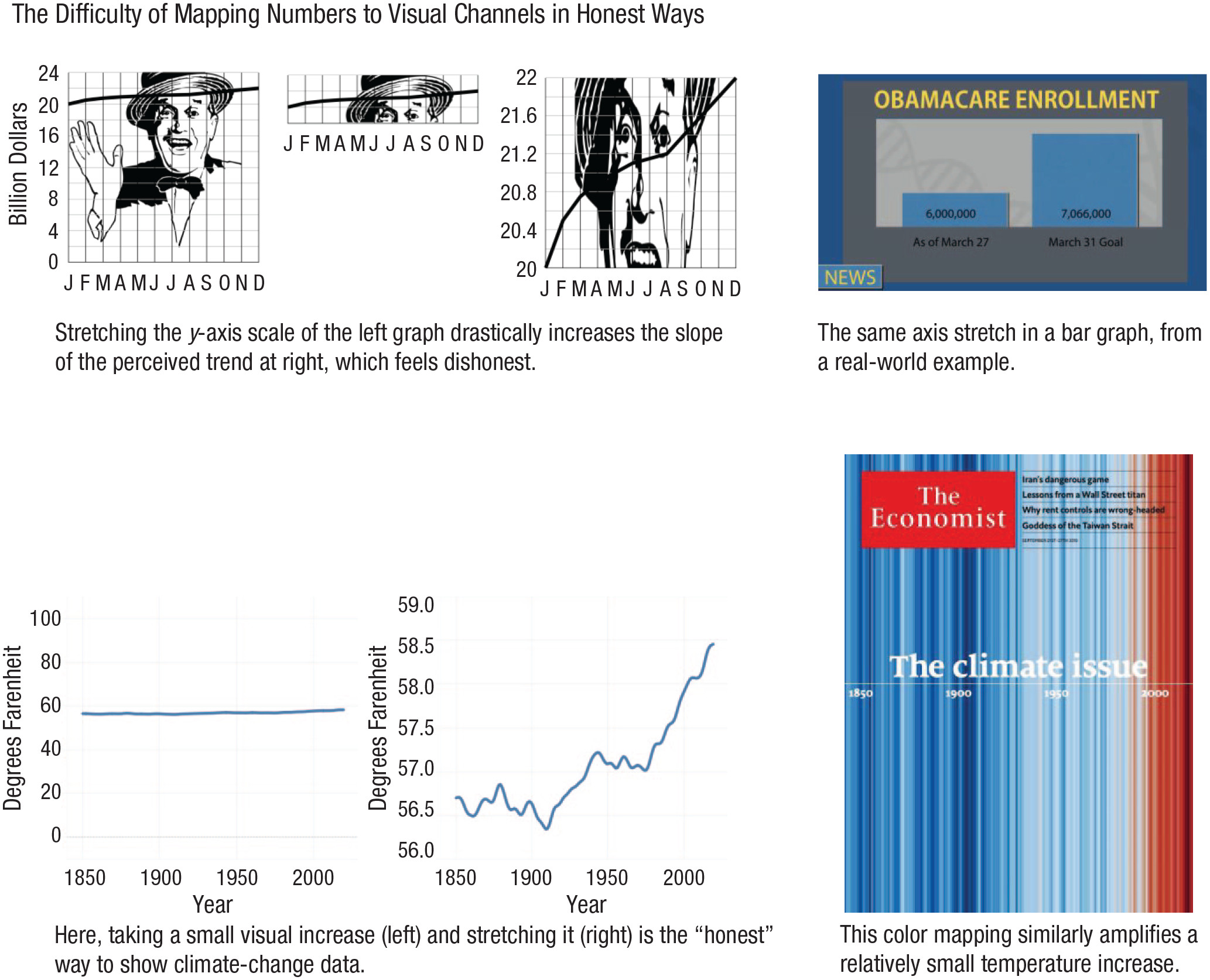
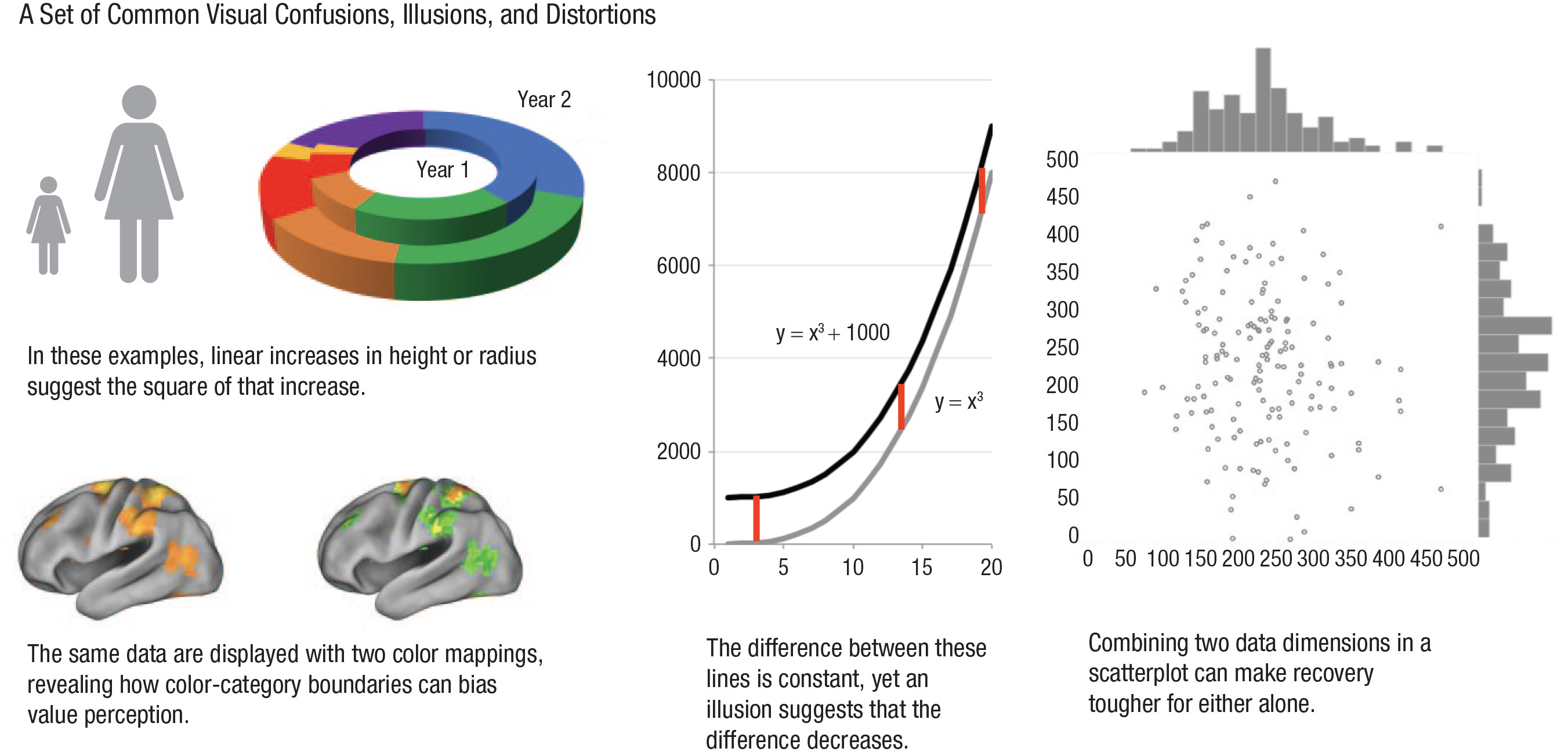
- Plots can also mislead
Resources
Code
These slides were made using Quarto and rendered to HTML using the RevealJS framework.
References
Autodesk Research. 2017. “Same Stats, Different Graphs - CHI 2017.” Youtube. https://www.youtube.com/watch?v=DbJyPELmhJc.
Data Visualization Society. 2024. “Steve Franconeri—Thinking with Data Visualizations, Fast and Slow (Outlier 2024).” Youtube. https://www.youtube.com/watch?v=OdHLpZQF-Zs.
Franconeri, Steven L, Lace M Padilla, Priti Shah, Jeffrey M Zacks, and Jessica Hullman. 2021. “The Science of Visual Data Communication: What Works.” Psychological Science in the Public Interest: A Journal of the American Psychological Society 22 (3): 110–61. https://doi.org/10.1177/15291006211051956.
Lee, Helena, Ravi Purohit, Aarti Patel, Eleni Papageorgiou, Viral Sheth, Gail Maconachie, Anastasia Pilat, Rebecca J McLean, Frank A Proudlock, and Irene Gottlob. 2015. “In Vivo Foveal Development Using Optical Coherence Tomography.” Investigative Ophthalmology & Visual Science 56 (8): 4537–45. https://doi.org/10.1167/iovs.15-16542.
“The Datasaurus Dozen - Same Stats, Different Graphs | Autodesk Research.” n.d. https://www.autodeskresearch.com/publications/samestats. https://www.autodeskresearch.com/publications/samestats.